IDE
@bluepjs IDE allows manage Libraries Content for Vm.
Note
IDE is under development, some functionality may be buggy.
Vm integration
IDE by itself doesn’t contains any information about types, nodes or anything else and should be configured to work properly.
@bluepjs designed to get all required information for IDE from Virtual Machine using method Vm::ideData(). On this method Vm collects all information about existing types, nodes, modules and actors for IDE so all required for Blueprints Nodes can be auto-generated.
Layout
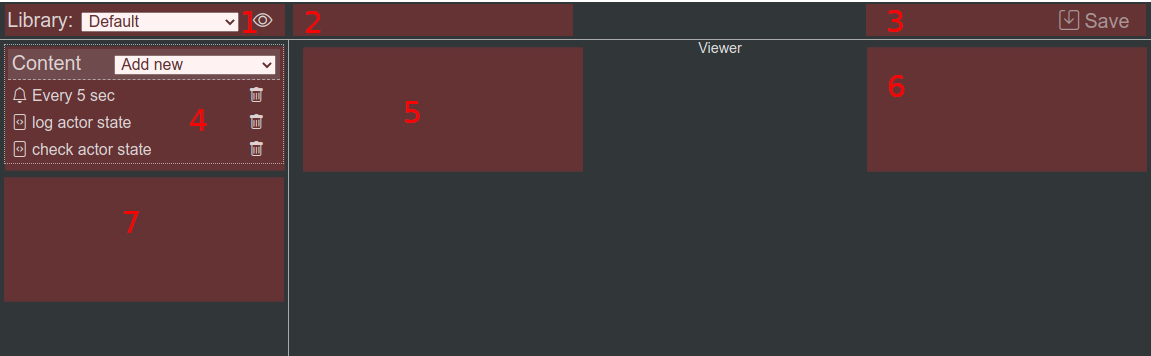
Main IDE contains:

Libraries selector and Library options button.
Selected element information
Control buttons - Save to fire save events, Run - to run selected function in Vm
Library content panel.
Editor of selected element
Editor of selected variable
Editor/viewer of selected function configurations, inputs, outputs and variables
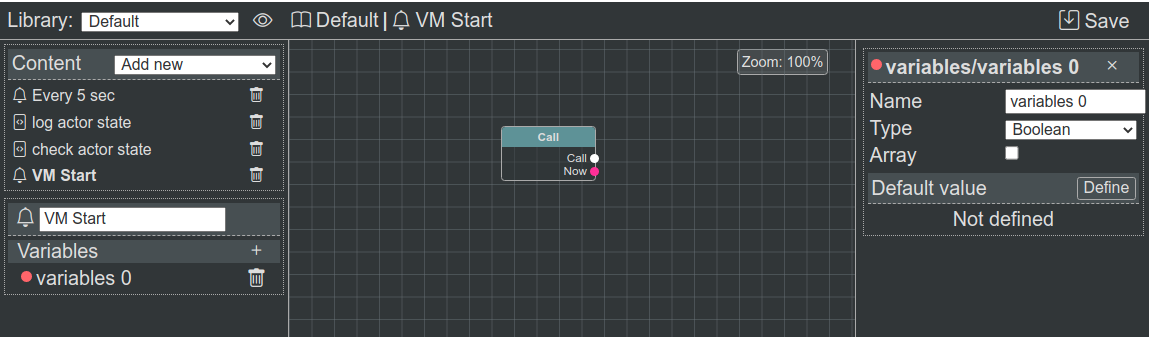
Example of IDE with selected Event function “VM Start” and selected variable “variables 0”:

IDE controls
For most operations IDE should be quite intuitive, except next points:
Update and Save buttons. Editing enums, structs and classes Update button apply changes for IDE. Main Save button (at top-left) fires event for App to save Libraries
Blueprints Editor:
To drag field - use Alt + left mouse hold or middle mouse (wheel button)
To disconnect Edge - use Alt + left mouse click on Slot connector